Membuat Bayangan Di Dalam Text
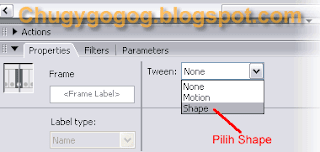
Langkah pertama buatlah dokumen baru berukuran 450px x 100px, Buatlah empat buah layer seperti gambar dibawah ini. Di layer 1 buatlah background persegipanjang menggunakan Rectangle Toool dengan ukuran 450 x 100 . Berilah warna gradasi merah hitam seperti gambar dibawah ini. Buatlah teks CHUGY COLECT di layer 2 Selanjutnya kita akan mengcopy atau menggandakan teks CHUGY COLECT di layer 2 , caranya yaitu klik kanan pada frame 1 - layer 2 dan pilih Copy Frame . Selanjutnya klik kanan pada frame 1 layer 4 dan pilih Paste Frame . Selanjutnya buatlah persegi panjang dengan warna hijau ataupun warna lain dilayer no 3. posisikan seperti gambar dibawah ini. Setelah itu tambahkan frame, dari layer 1 sampai layer 4 ke frame 20 seperti gambar di bawah. Klik pada frame 20 layer 3 , dan geserlah persegi panjang yang telah dibuat ke sebelah kanan melebihi teks, lihat gambar di bawah. Selanjutnya klik kanan di tengah frame pada layer 3 , seperti gambar dibawah dan pilihlah Create ...