Tutorial Memasang Video Youtube di Blogger - Responsive
Halo sobat bogger semuanya semoga dalam keadaan sehat selalu. kali ini ChugyGogog ingin membahas cara membuat halaman Page / posting untuk memasang video youtube di blogger.
Untuk caranya sebenarnya tidak terlau sulit karena di blogger sebenarnya sudah ada fitur untuk membuat posting video, cuma tampilan video youtubenya sepertinya kurang memuaskan secara visual / tampilan yang menurut saya kurang enak dipandang... hehehe.
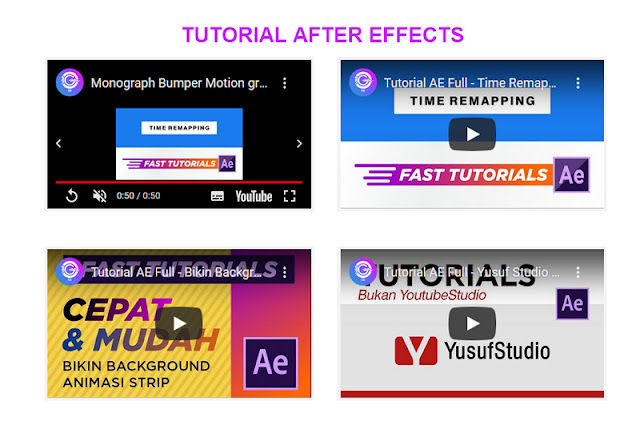
Nah ali ini saya akan membuat video youtube untuk ditampilkan di blogger dengan tampilan video menjadi kiri dan kanan / left right. Tampian dari Video Youtube inipun sudah Responsive jadi jangan khawatir untuk di akses di smartphone. Untuk contohnya bisa lihat disini.
Langsung saja ke tutorial pembuatan / pemasangan video youtube di blogger. disini saya memasang externa CSS ya jadi kita memasukan CSS nya langsung di postingan.
1. Langkah pertama masuk ke blogger
2. Masuk ke menu Posting / Halaman yang ingin dipasang video youtube
3. Buat postingan baru
4. Rubah halaman postingan ke format HTML, klik menu yg ada diebelah pojok kiri rubah dari tampilan menulis menjadi tampian HTML
5. Masukan kode CSS beserta HTML yg ada dibawah ini.
6. Rubah kode yang warna pink dengan link youtube kalian
<style>
.BLOG_video_class {
overflow:hidden;
padding-bottom:56.25%;
position:relative;
height: 50%;
width: 50%;
float: left;
margin-bottom: -24%;
}
.BLOG_video_class iframe{
left:1%;
top: 0;
height:45%;
width:90%;
position: absolute;
padding: 1%;
background: #f3f3f3;
border: 0;
margin: 0 4%;
}
h1.post-title {
font-size: 2em;
font-family: Arial, Helvetica, sans-serif;
font-weight: 600;
text-transform:uppercase;
line-height: 1em;
margin:0;
margin-bottom: 2%;
color: #c525fd;
padding:0 4%;
text-align:center;
background:none;
}
@media screen and (max-width: 900px) {
.BLOG_video_class {
height: 100%;
width: 100%;
float: none;
margin-bottom:2%;
}
.BLOG_video_class iframe{
left:0;
height:95%;
width: 100%;
margin: 4% 0;
padding:1% 0;
}
}
/* Responsive layout - makes the two columns stack on top of each other instead of next to each other */
@media screen and (max-width: 600px) {
.BLOG_video_class {
height: 100%;
width: 100%;
float: none;
margin-bottom:2%;
}
.BLOG_video_class iframe{
height:98%;
width: 96%;
margin: 0 4%;
}
}
</style>
<h1 class="post-title">Tutorial After Effects</h1>
<div class="BLOG_video_class">
<iframe src="https://www.youtube.com/embed/wLcwmm3__gI?autoplay=1&mute=1" width="400" height="322" allowfullscreen="allowfullscreen"></iframe>
</div>
<div class="BLOG_video_class">
<iframe src="https://www.youtube.com/embed/gNG_b-biecQ" width="400" height="322" allowfullscreen="allowfullscreen"></iframe>
</div>
<div class="BLOG_video_class">
<iframe src="https://www.youtube.com/embed/oj1yc-FQh0M" width="400" height="322" allowfullscreen="allowfullscreen"></iframe>
</div>
<div class="BLOG_video_class">
<iframe src="https://www.youtube.com/embed/88q-7UzObxU" width="400" height="322" allowfullscreen="allowfullscreen"></iframe>
</div>
Untuk contoh ini video youtube yang ditampilkan ada 4 buah video, jadi jika ingin menambahkan lebih banyak video tinggal Copas saja kode HTMLL yang ini.
<div class="BLOG_video_class">
<iframe src="https://www.youtube.com/embed/88q-7UzObxU" width="400" height="322" allowfullscreen="allowfullscreen"></iframe>
</div>
Jika yang sudah paham coding CSS bisa disesuaikan ya. Selamat mencoba
Upssss .... ChugyGogog udah ada di Youtube ya, jadi sekiranya postingan ini membantu bisa SUBSCRIBE chanel youtube ChugyGogog ya disini





Komentar