Animasi Transformasi Text Efek
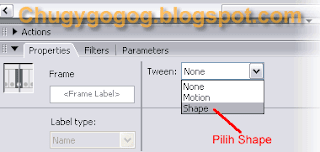
Melanjutkan postingan yang lalu seputar Tutorial Flash 8 yaitu Run Teks Efek . Pada tutorial flash kali ini saya coba membuat Animasi Transformasi dari bentuk dasar persegi panjang menjadi bentuk Text. Saya menyebutnya sebagai Transformasi atau perubahan bentuk. Disini saya hanya menggunakan Shape Tween sebagai Efek text Transformasinya . Contohnya bisa dilihat di bawah ini. Tutorialnya seperti berikut :: Buatlah sebuah dokumen baru dengan ukuran 500 X 100 P x. Beri warna Background Hijau Tua . Pada Layer 1 - Frame 1 buatlah persegi panjang ditengah stage seperti gambar di bawah ini. Pada Frame 10 Klik kanan dan pilih Insert Blank Keyframe lihat gambar di bawah. Buatlah text WELCOME TO MY BLOG . Klik Kanan pada teks tersebut dan pilih Break Appart . Klik Kanan kembali pada teks tersebut dan pilih Break Appart lagi. Sekarang Klik pada tengah tengah Frame, antara Frame 1 dan 10 . Lanjutkan dengan mengklik Tween Shape yang berada pada Properties di bagian bawah. Tambahkan Frame ...