Animasi Transformasi Text Efek
Tutorialnya seperti berikut ::
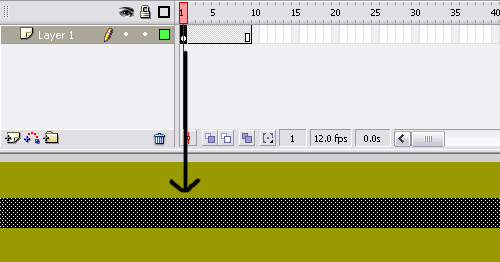
Buatlah sebuah dokumen baru dengan ukuran 500 X 100 Px.
Beri warna Background Hijau Tua.
Pada Layer 1 - Frame 1 buatlah persegi panjang ditengah stage seperti gambar di bawah ini.

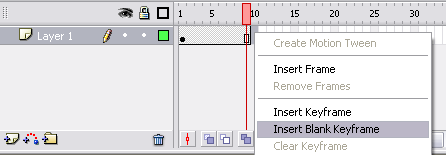
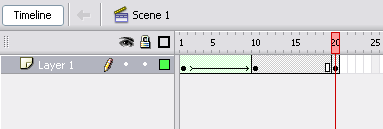
Pada Frame 10 Klik kanan dan pilih Insert Blank Keyframe lihat gambar di bawah.

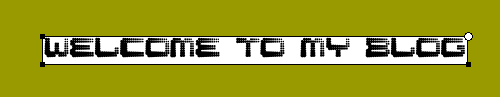
Buatlah text WELCOME TO MY BLOG.

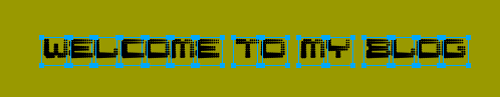
Klik Kanan pada teks tersebut dan pilih Break Appart.

Klik Kanan kembali pada teks tersebut dan pilih Break Appart lagi.

Sekarang Klik pada tengah tengah Frame, antara Frame 1 dan 10.
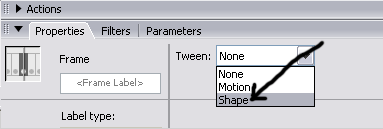
Lanjutkan dengan mengklik Tween Shape yang berada pada Properties di bagian bawah.

Tambahkan Frame sampai Frame 20. dengan cara Klik Kanan > Insert Keyframe pada Frame 20.

Sekarang lihat hasilnya dengan cara klik Ctrl + Enter.
kalau sudah cocok silahkan di save. Gimana mudah bukan selamat mencoba.




Komentar
thank jadi tambah pengetahuan saya
Semangat N happy blogging!!!
hihihi
good post dAH,,
mksh y tutornya
sekali lagi slm knl
saya izin catat dibuku ya^^
gadiCOPAS kok.
buat text opening interaktif saya entar
hehe